






Le projet et les débuts
SaaSpasse met en valeur les entreprises SaaS du Québec via un podcast hebdomadaire, une plateforme web et des événements mensuels. Ils aident les fondateurs et employés clés en SaaS à développer des liens et à améliorer la qualité de la communauté SaaS en partageant leurs histoires, leurs bons coups et leurs apprentissages.
En début 2023, François Lanthier Nadeau, un ami de longue date d'Apollo13 et de Spektrum, nous parle de ce nouveau projet qu'il a intitulé SaaSpasse. Outre le jeu de mots de feu, on trouvait qu'il y avait un bon potentiel, car on croyait aussi qu'il y avait un manque à combler dans la communauté SaaS au Québec.
Même si François a eu de bons coups en affaires, notamment avec Snipcart, toute nouvelle idée doit trouver le Saint Graal de la validation : le product/market fit. Pour valider son idée rapidement sur le marché, François voulait créer un MVP (produit minimum viable).
Le mandat initial de la v1 incluait :
- Monter une base de données des SaaS du Québec
- Permettre aux utilisateurs d'ajouter eux-mêmes leurs SaaS
- Créer le site web pour parcourir le répertoire des SaaS
- Créer les pages des épisodes de podcast et un blog
Plus tard, on a ajouté un job board et une visibilité accrue pour les partenaires de SaaSpasse.
Je suis habitué de créer des apps avec des devs. Avoir une nouvelle feature, ça peut prendre 2, 4…12 semaines? En un mois, François d'Apollo13 avait livré une première version du projet au complet.
La stack no-code
Il y avait au départ deux critères importants à respecter :
- Grande flexibilité au design. Parce que justement, un MVP, ça peut évoluer dans plein de sens, tu ne veux pas un template très rigide pour commencer.
- Une base de données avec un UI simple et facile à travailler pour des personnes non-tech.
On est fan de l'approche modulaire, alors on a choisi des outils no-code spécialisés dans leur marché. On croit que les outils tout-en-un peuvent poser des limites importantes dans la croissance de la plateforme.
{{h3-1}}
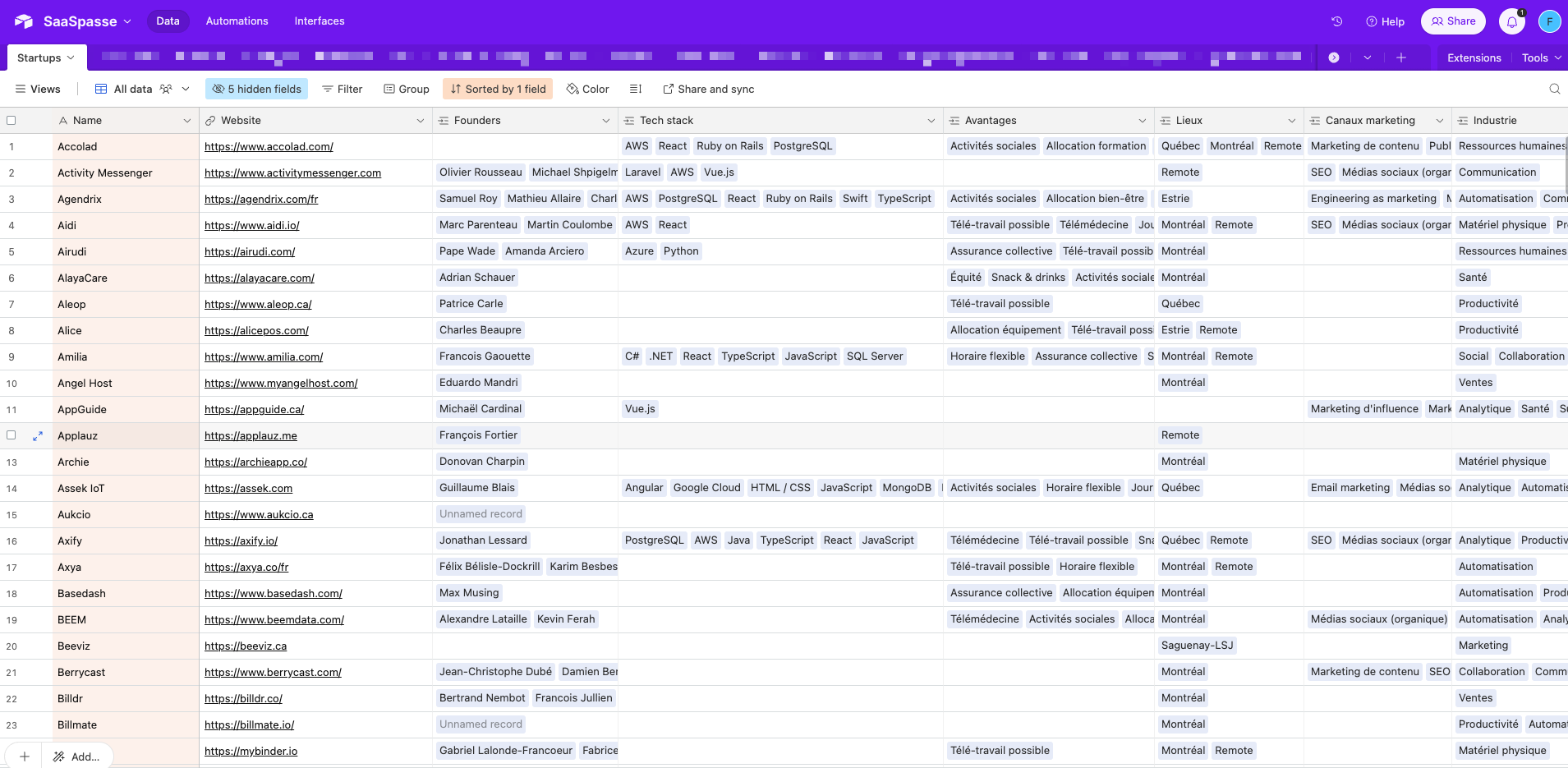
Airtable a été longtemps décrit comme une Google Sheets sur les stéroïdes. On s'en est servi pour gérer la base de données et créer des automatisations.

Il est possible de lier les tables entre elles afin d'accéder à toutes les données facilement.
Les automatisations dans Airtable servent à envoyer des notifications Slack à l'équipe SaaSpasse lors de l'ajout d'un nouveau SaaS, partenaire et offre d'emploi et à créer les images dynamiques pour les réseaux sociaux avec Placid. Chaque ligne dans Airtable a sa propre image qui suit un modèle préconfiguré. Voici par exemple l'image des RS de notre profil partenaire.

On se sert aussi de Make pour les automatisations, notamment lorsqu'un partenaire doit payer pour se certifier. On le fait passer par Stripe et redirige ensuite vers le site web. Toutes les données pertinentes sont enregistrées dans Airtable au passage. Une bonne pratique est de garder les automatisations à un seul endroit autant que possible et surveiller l'historique des logs.
{{h3-2}}
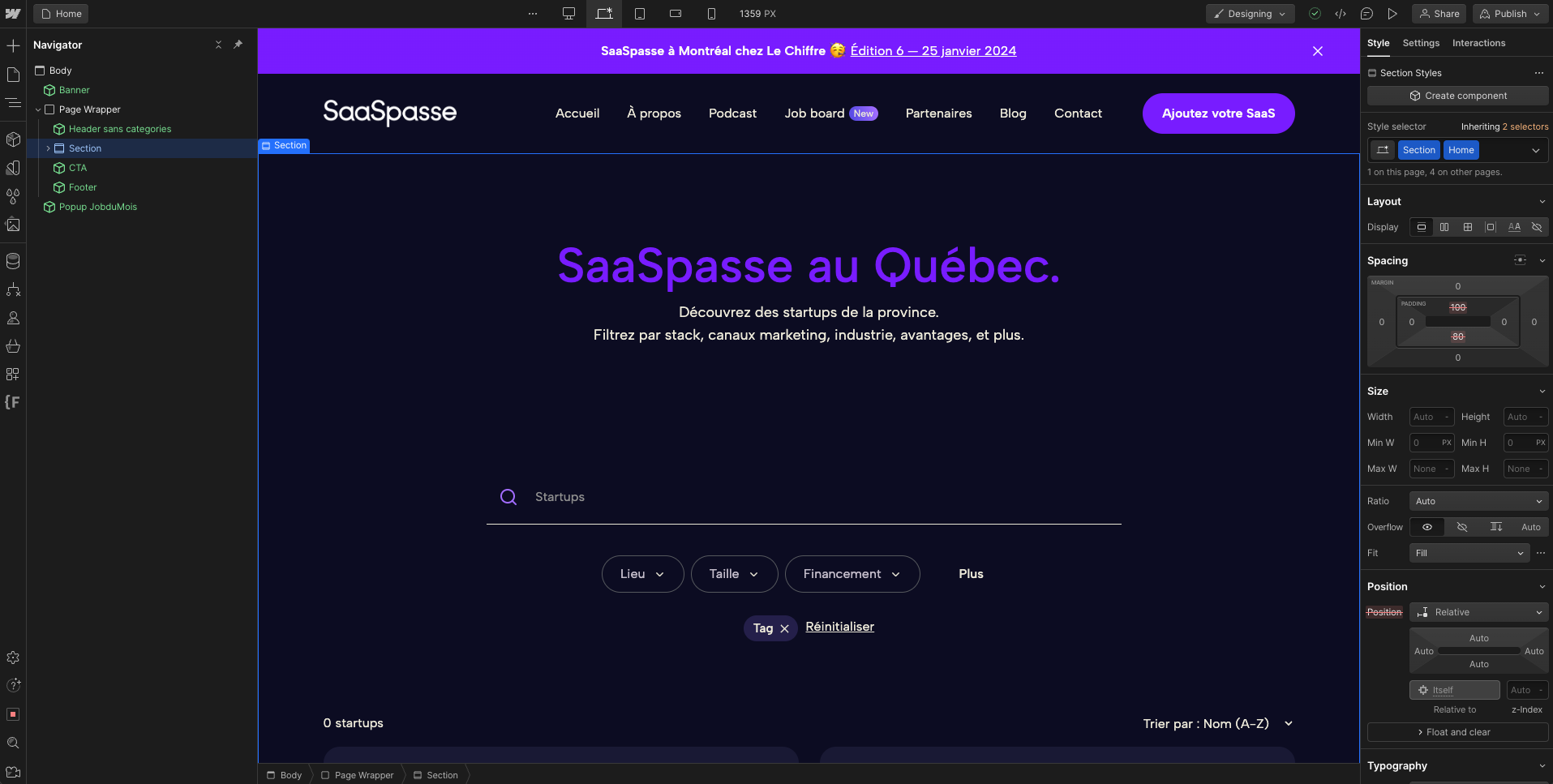
Webflow est le chef de file comme outil de création de sites web. Les designers web l'adorent, il a fait ses preuves et permet de faire plus qu'un "simple" CMS.
François nous a fourni ce brand kit et a acheté ce modèle pour partir avec une bonne base.

Couplé avec les attributs Finsweet (des petits bouts de code javascript ajoutés sans code), on a pu ajouter des no-brainers pour les répertoires en ligne : les filtres, la recherche, une pagination avancée, le tri, et bien plus. Avec ces attributs, on peut faire plus et dépasser les limites qu'inflige le CMS natif de Webflow.
{{h3-3}}
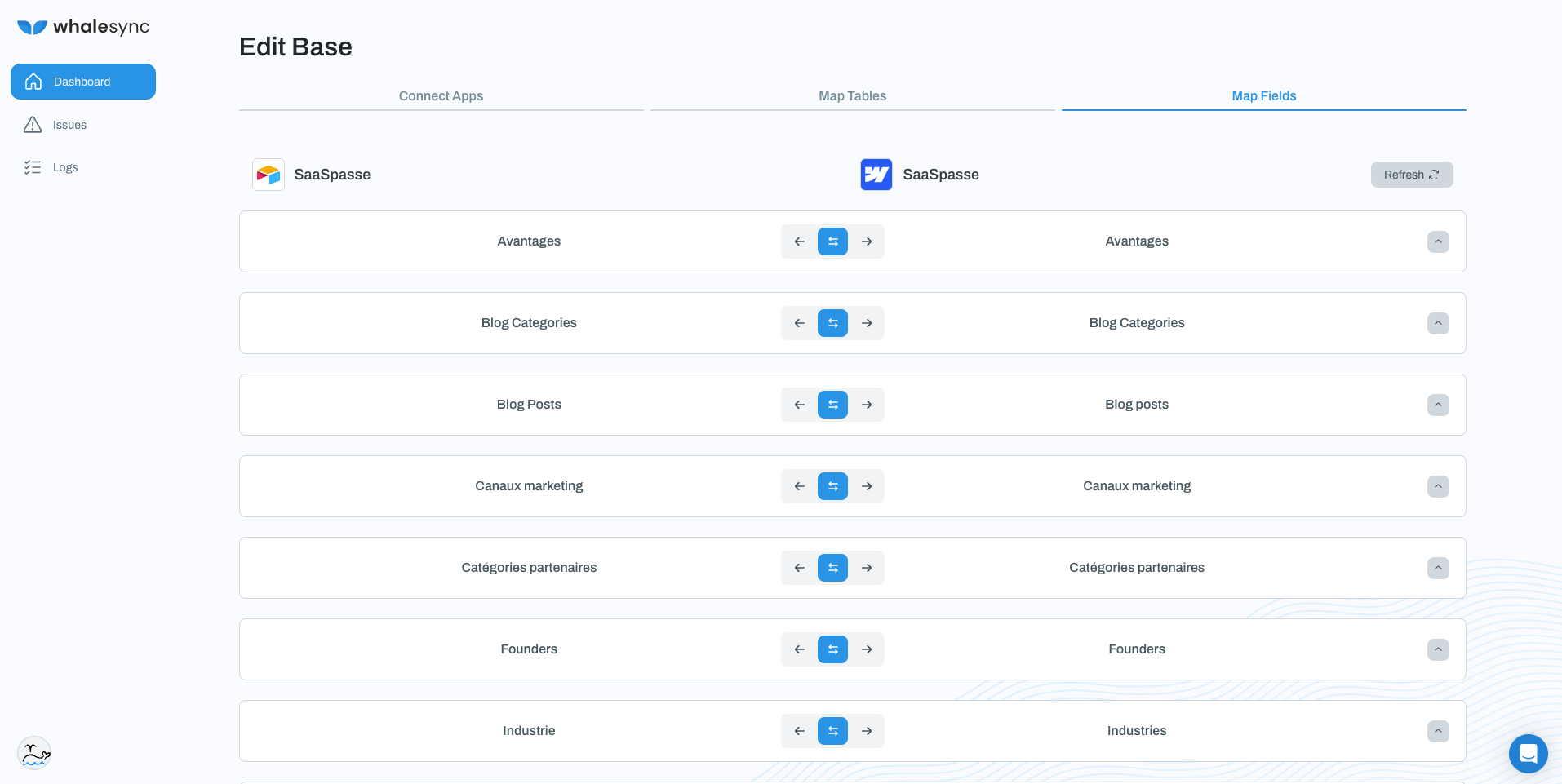
Whalesync est la colle qui permet de connecter Airtable à Webflow. Cet outil plug & play nous a permit rapidement d'avoir une synchronisation complète des plateformes.

Le tableau de bord de Whalesync est assez simple, il faut lier chaque table Airtable à une collection Webflow. À l'intérieur de ça, il faut lier chaque colonne Airtable à une collection field Webflow. Au final, une ligne Airtable représente un item dans le CMS Webflow.
{{h3-4}}
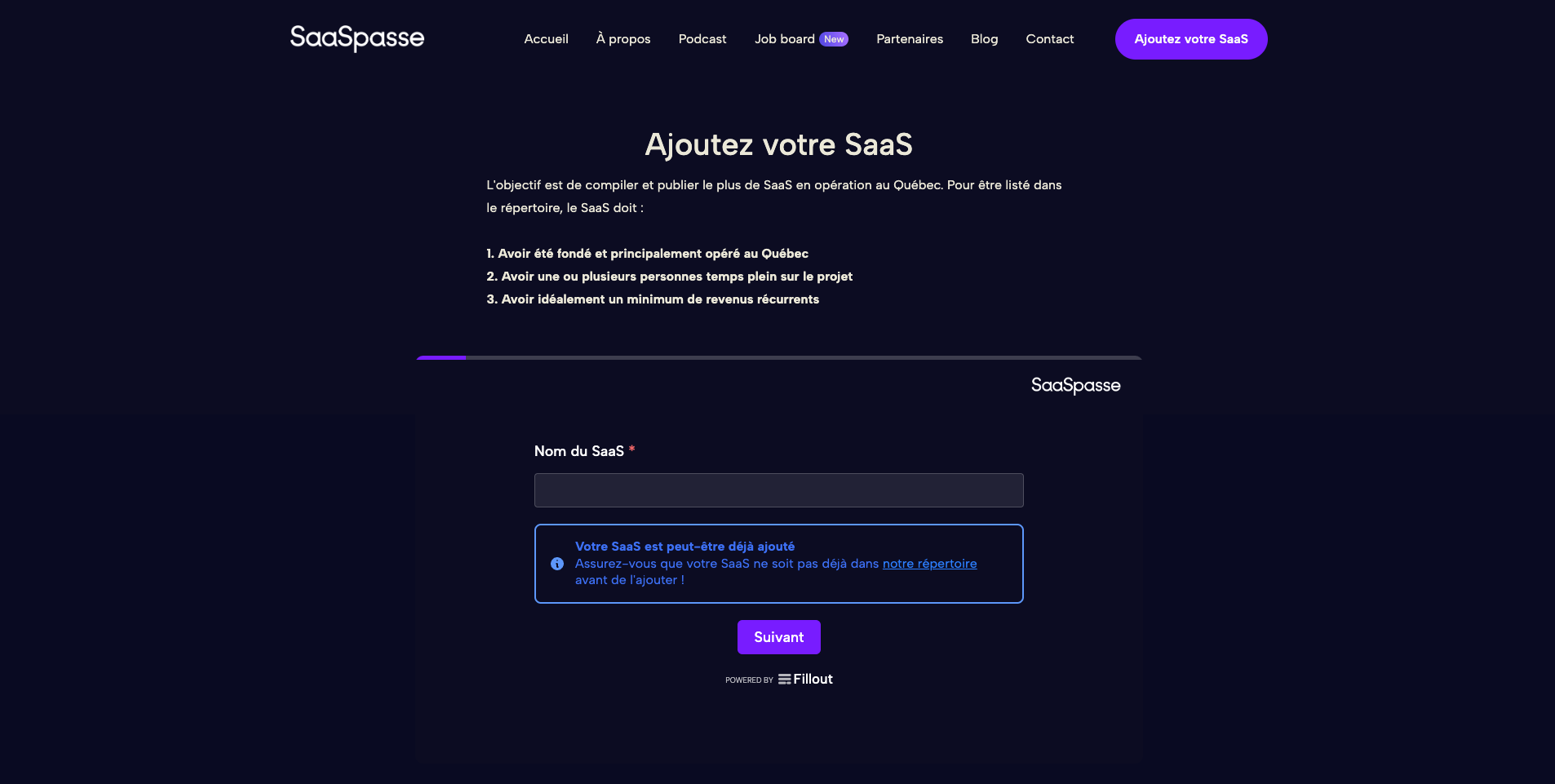
Fillout est un autre (!) outil de création de formulaires. On aime bien parce qu'il permet de créer facilement un formulaire avec le design de SaaSpasse et d'embed sur le site web.

On se sert aussi de la fonctionnalité Login qui permet aux SaaS de modifier eux-mêmes leur fiche en se connectant avec le courriel dans la base de données Airtable. Tout ça se fait en quelques minutes. Tout le monde voit le bouton Modifier, mais seulement ceux dans la BD ont la permission de modifier. Dans la création d'un MVP, chaque minute compte !
Les itérations
On ne se le cache pas, avec des outils no-code, vient des compromis. On le sait qu'on aura des limites et c'est important de savoir les contourner. Dans les cas où c'est impossible, on fait appel à notre grande soeur Spektrum pour ajouter des lignes de code !
Au départ, le site web était uniquement sur le répertoire des SaaS. On voulait que les SaaS modifient eux-mêmes leurs fiches, alors on est passé d'un formulaire Airtable à Fillout. En prime, on avait un form à l'image SaaSpasse. Tout se fait automatiquement. Cela permet à l'équipe de gérer la base de données à seul endroit.
Au fil du temps, on a ajouté le blog, le job board et une visibilité dédiées aux partenaires. La plupart des composantes étaient déjà créées et assez flexibles pour qu'on puisse rapidement faire évoluer la plateforme en suivant l'évolution des besoins du projet.
Le choix des outils no-code permet à la plateforme de croitre. On pourrait par exemple ajouter un tableau de bord pour les SaaS pour gérer leurs fiches avec la fonctionnalité Membership de Webflow ou Wized, un framework qui permet d'avoir des fonctionnalités web app à partir de Webflow.
{{ligne}}
Le résultat
Le projet a été publié après seulement 40 heures de travail! C'est ce qu'on appelle rapide & efficace !
On continue toujours d'itérer selon le retour de la communauté et de mettre du temps dans la plateforme selon les signaux et besoins. SaaSpasse est avant tout connu pour son podcast et ses évènements mensuels, mais la plateforme web prend de plus en plus de valeurs avec avec le nombre grandissants de SaaS, d'offres d'emplois et de partenaires certifiés.
10 mois après le lancement, la plateforme a comptabilisé plus de 20 000 visites compilant 250+ SaaS et 40+ emplois. François continue de récolter les rétroactions de la communauté afin d'ajouter des fonctionnalités à la plateforme.
Longue vie à SaaSpasse !



